Free TinyMCE 5 ABBR plugin
What does the Abbr HTML Tag do?
The abbr element is used along with a title attribute to associate a full-text explanation with an abbreviation or acronym. Website visitors do not see the text in the title attribute, but browsers, search engines, and assistive technologies do use this information. You can also click or hover the abbr tag to see the explanation.
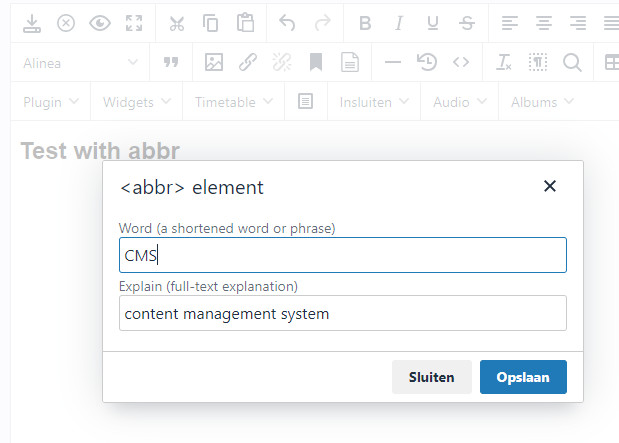
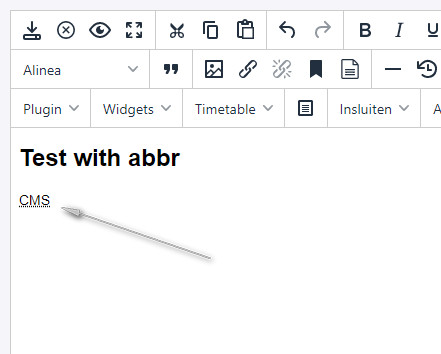
Figures:


Video:
Since this ABBR html tag doesn't support touch devices you can add the following css snippet to you're default css file:
/* abbr */
abbr[title]:after
{
content: " (" attr(title) ")";
}
@media screen and (min-width: 1025px)
{
abbr[title]
{
border-bottom: 1px dashed #ADADAD;
cursor:help;
}
abbr[title]:after
{
content: "";
}
}
Install
Unzip and upload the map abbr to your tinymce/plugin directory
Now add abbr to your tinymce.init - plugins: and your toolbar
Download here !
NB:
If you have any code improvements please send it to me